In May’ 2020, I had an opportunity to be involved in a Global Virtual Design Sprint. I participated in two design sprint challenges as a UX researcher and UX Designer. I worked with team members located in the U.S.A, India, Australia, Malaysia and Singapore. I enjoyed my time working with the two teams. I wrote down my experience and lessons with my first team; Team Bunnions.
| Location: | Timeline | Tools | Deliverables |
| Australia, Online | May’20 | Figma, Zoom, Trello, Slack & Notion | Subject Matter Expert – User Interview, Problem Framing, Lightning Design Jam, Visual Design, Pretotyping, Low-Fidelity Prototype & High-Fidelity Prototype |

OVERVIEW
The design sprint is a five-day process for answering critical business questions through design, rapid design prototyping, and testing ideas. Compared from the old-fashioned office behaviors: endless arguing at meetings, extroverts dominating brainstorming sessions and bad roadmaps – design sprint provides a quick problem framing to solution within five days.
TOOLS WE USED
Since we are living in different time zones, finding the best time that worked for everyone was challenging. We agreed on tools that can assist our communication and our design sprint meetings. We used slack for communication, zoom for video conferencing, notion for sharing resources and delivery timeline. Lastly Mural board for our online group board.

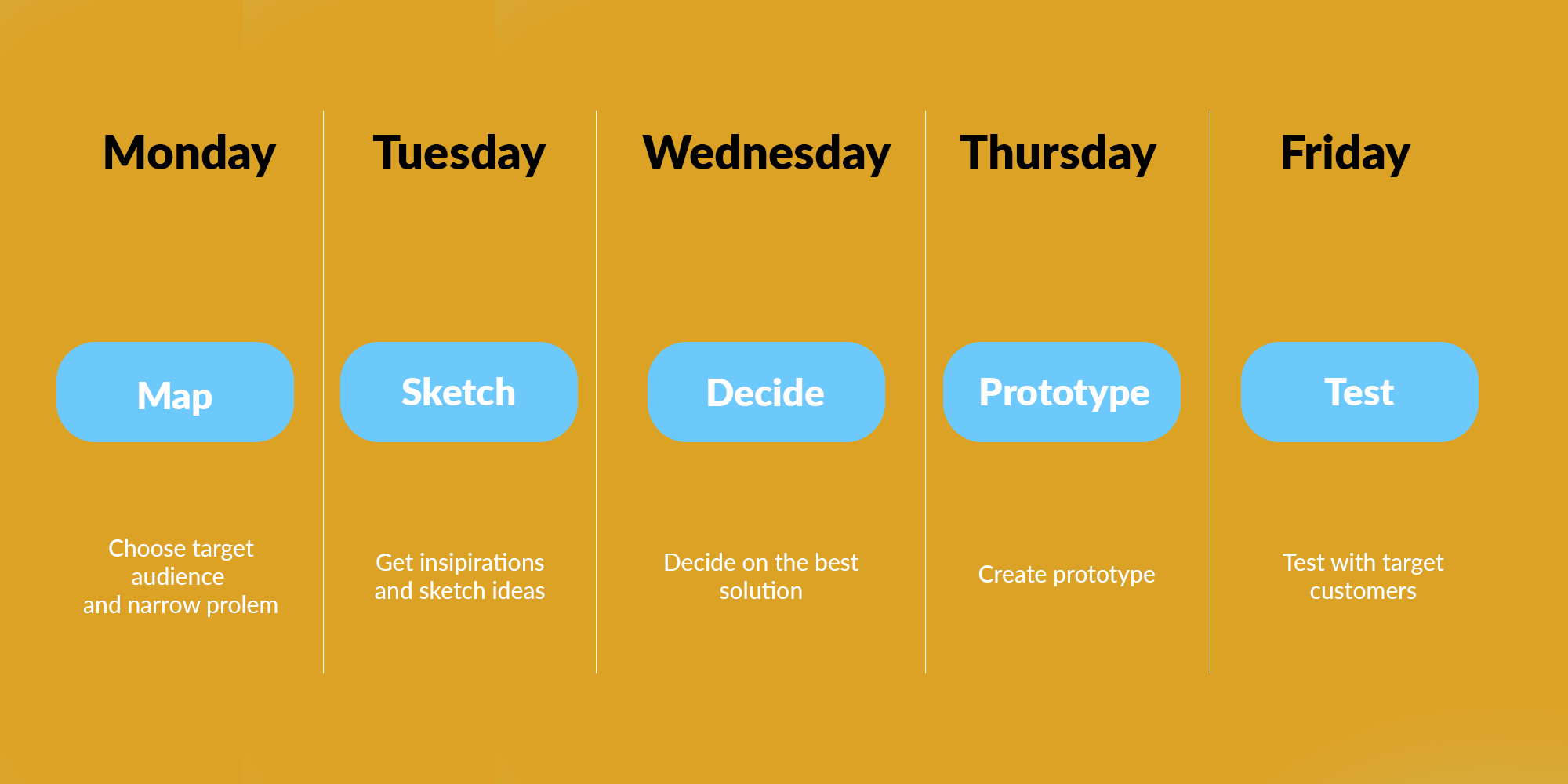
DESIGN SPRINT PROCESS
The design sprint 2.0 process is split into five days in which we get expert input before Day 1 to discuss with the team our focus target.

SME INTERVIEWS
Before our sprint week, we conducted SME interview sessions to focus on the target problem and users. The goal is to refine and lay the common ground with our challenge.
How might we improve the remote education experience at any level from 6year old to higher education students and in the next step create blended formats (mixing remote and physical sequences).
How to design optimized learning journeys?
DAY 1
Before the day 1 of the design sprint, the user researchers including me have conducted online interviews with subject matter experts including students and teachers. This is to gain better understanding of how their transition from physical to online learning have been going for them. The data was gathered which help us define the; ‘How might we?’, ‘Long term goal’ and ‘Sprint Questions’.
On the day itself, we shared about technical and user knowledge about the product, discussing goals, assumptions, and fears.

All the team members watched the recorded expert interviews and shared insights on the challenges faced by the teachers and students. We created an affinity diagram in which we categorised our best HWM’s:
- HMW help kids learn that learning is a lifelong experience?
- HMW get urban poor students into online classrooms?
- HMW…make education more fun and engaging online?
- HMW create one system for teachers and students to use, rather than seperated services?
Our long term goal was to create a tangible product in 3 months, and build a pretotype that provides onboarding for reachers and students in a online environment.
Our top 4 sprint questions gathered from the interviews:
- Can we really make it easy to do everything on a single platform?
- Can we create a global online community for teachers and parents to collaborate to facilitate a good learning environment for kids outside school?
- Can we help increase engagement for teachers who are trying everything? (poll, interesting fact, video on)
- Can we make learning more fun for kids who are motivated?
DAY 2
We dragged on the mapping from day one for problem framing. This is to allow us have a good understanding of ecosystem that we are trying to solve. Ideally we had to focus on developing a user journey to understand their journey and suit the HMW and sprint questions chosen from day one.

At the end of this process we agreed on the main target problem area that our design sprint should be focus.
Kids, teachers and parents facing the new normal might face a lack of experience and resources whilst poor students face a reality of being disconnected completely from the learning environment at school.
How might we create a single unified platform to connect teachers, parents, and kids together, leverage resources and perspectives from each other globally, drum awareness to get businesses and individuals to donate old devices to the poor and make access to education possible for all?
DAY 3
Day 3 began with us uploading our solution sketches aka pretotyping and storyboarding. We each discussed with others on how our ideas can solve the problem of online learning. We chose each other ideas solution to complement with the main idea. At the end of the day, during the session, we already picked the winning sketches and we drew a storyboard to have a clear overview of the user flow.
We use the power of the XYZ Hypothesis, to see the market data of our solutions.

DAY 4
The fourth day allowed us to finalized the ideas from third day. We divided the team into two teams, one for marketing and user research. While the other team focus on high-fidelity prototype. We use figma because of it’s collaborative feature.


MARVEL LINK PROTOTYPE
DAY 5
Getting feedback from people required us to connect with teachers. We used typeform as an online survey for them to gave their inputs and gave them the option to make a donation if the following idea was tangible to them. We identified the following sprint goal:
- We had 15 responses inlcuding detail of their names and emails
- 3 of the 15 participants made a donation of $5.00
- We found also that there was an error that prevented people from proceeding further in the typeform, which resulted in a lesser response.
We compared with our HMW, long term goal, and Sprint Questions and discovered that we could have focus on a particular group of students between the age of 14 – 18.

CONCLUSION
I enjoyed the whole design sprint. It was my first design sprint and it helped me understand the design sprint process. Design sprint is utilised to solve and test an idea if it is tangible in the market. Working with the diverse team, with a global scale helped me understand the strengths that each person can contribute to the team. During the team retrospective, some of us suggest improving and using more design sprint process such as identifying spefically the user flow as it would help with the testing period. I managed to gain that experience with the second team I worked with. But overall it was a good experience learning and working on a design sprint.


